UXSENSEI です。
Webサービスの開発をしていると、ボタンデザインについて迷うことはありませんか?色や形、大きさやラベルなど、ボタンをデザインすること上で考慮すべきポイントは多岐に渡りますよね。
この記事では「キャンセルボタンの色」にフォーカスを当て、どのようにデザインするべきかを深掘りしていきたいと思います。
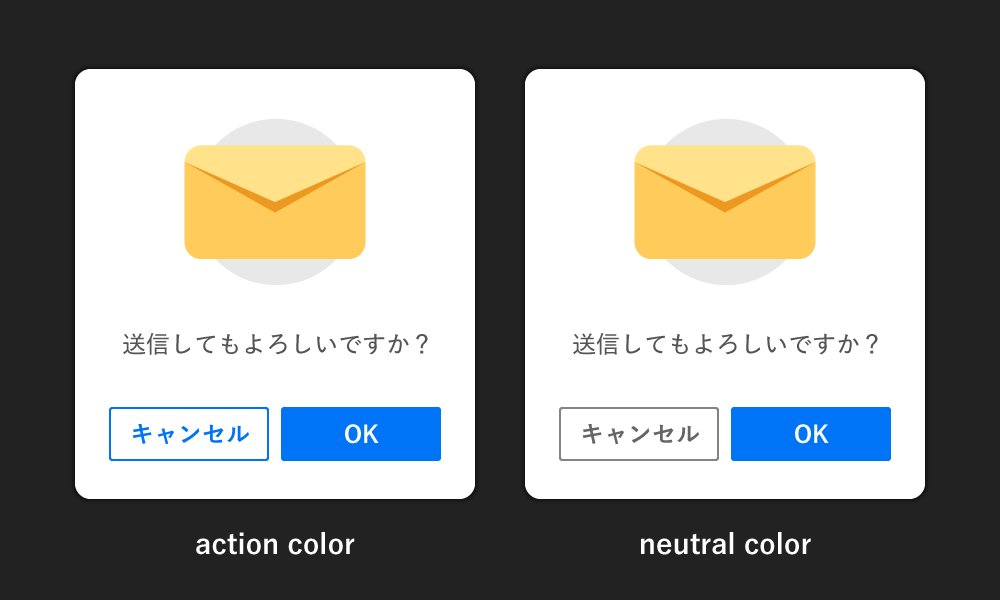
キャンセルボタンには色を付けず、無彩色のニュートラルカラーにしましょう。
それでは、この理由について解説していきます。
キャンセルボタンの役割
デザインの鉄則として、手を動かす前に対象がどんな役割を果たすために存在するのかを明確にすること(言語化)が大切です。
キャンセルボタンとは、今の状態から変化させないという役割を担います。
現在の画面操作で行なったアクションを実行せずに、もとに戻すものです。
申し込みフォームを思い浮かべると分かりやすいかもしれません。
確認画面で申し込み内容をチェックしたとき、間違いがあった場合は「戻る」ボタンをクリックすると、申し込みは実行されません。何も変化しないのです。
色をつけてはいけない理由

ボタンに色を付けることで何かの処理が実行されるのではないかという印象をユーザーに与えます。
ボタンの色は何かアクションを起こす行動への呼びかけを示すものであることから、何も処理させないキャンセルボタンは、「無彩色のニュートラルカラー」で表現し、色で強調することは絶対に避けるべきです。
キャンセルボタンに最適な色
ニュートラルカラー
Webサービスには複数のボタンが存在します。
ユーザーは各ボタンに対し、自分の予想通りの処理が実行されるのかを考えてから決定します。
キャンセルボタンを無彩色のニュートラルカラーにすることで、色の付いたボタンと競合することがなくなり決定までに悩むことがありません。
例えば、4つが色のついた処理実行ボタン、残り1つがニュートラルカラーのキャンセルボタンの合計5つのボタンがあったとします。
ユーザーは実行したいボタンを選ぶとき、
ボタンのラベルを比較する前に、色の有無でボタンの役割を切り分けることができます。
- 処理を実行したい場合は、色のある4つのボタンの中から最適なものを1つ選択する
- キャンセルしたい場合は、色のないボタンを選択する
キャンセルボタンに色をつけてしまうと、この切り分けができず、5つ全てのボタンのラベルを比較してクリックしたら何が実行されるのかを確認することになり、ボタンが多ければ多いほど考えることが増えます。
ユーザーに考えさせてしまう(しっかり確認しないと不安にさせてしまう)ことの積み重ねが、サービス全体のUXを損ねる要因につながります。
何も処理を行わないキャンセルボタンを「ニュートラルカラー」にすることで、ボタン1つ1つのジャッジから外れ、「これは新しいアクションを起こさない安全がボタン」として素早く認識することができます。
ニュートラルカラーの注意点
キャンセルボタンに無彩色のニュートラルカラーを設定する場合の注意するべきポイントは、ボタンを配置する背景色とのバランスです。
ボタンをグレー(Gray)にするときは、あまり薄くしすぎると無効ボタン(disabled)と誤認される可能性があるため、判読できる色に調整が必要です。
キャンセルボタンのグレー(Gray)の調整で迷ったら、色のコントラストをチェックできる Contrast Checker などを使ってアクセシビリティガイドラインに合格しているかどうかを判断すると確実です。
キャンセルボタンに最適なラベル
キャンセル処理を行うボタンであっても、ボタンのラベルが「キャンセル」とは限りません。
例えば、「戻る」や「今はしない」などのラベルがついたボタンもキャンセルと同じ機能を果たすため、ボタンの色はニュートラルカラーを採用するべきです。
ニュートラルカラーがUXの鍵

本記事では、キャンセルボタンの色は「ナチュラルカラー」であるべき理由について解説させていただきました。
キャンセルボタンに「ニュートラルカラー」を使うことで、UXが向上することが理解できたと思います。
既に色の付いたキャンセルボタンをリリースしてしまっているWebサービスも、どこかのタイミングでニュートラルカラーに変更することでUXを改善しましょう。
もしチームから『なんでやねん!』と反論されたときはこの記事をご紹介ください。
本記事がUI/UXデザイナーのお役に立てば幸いです。