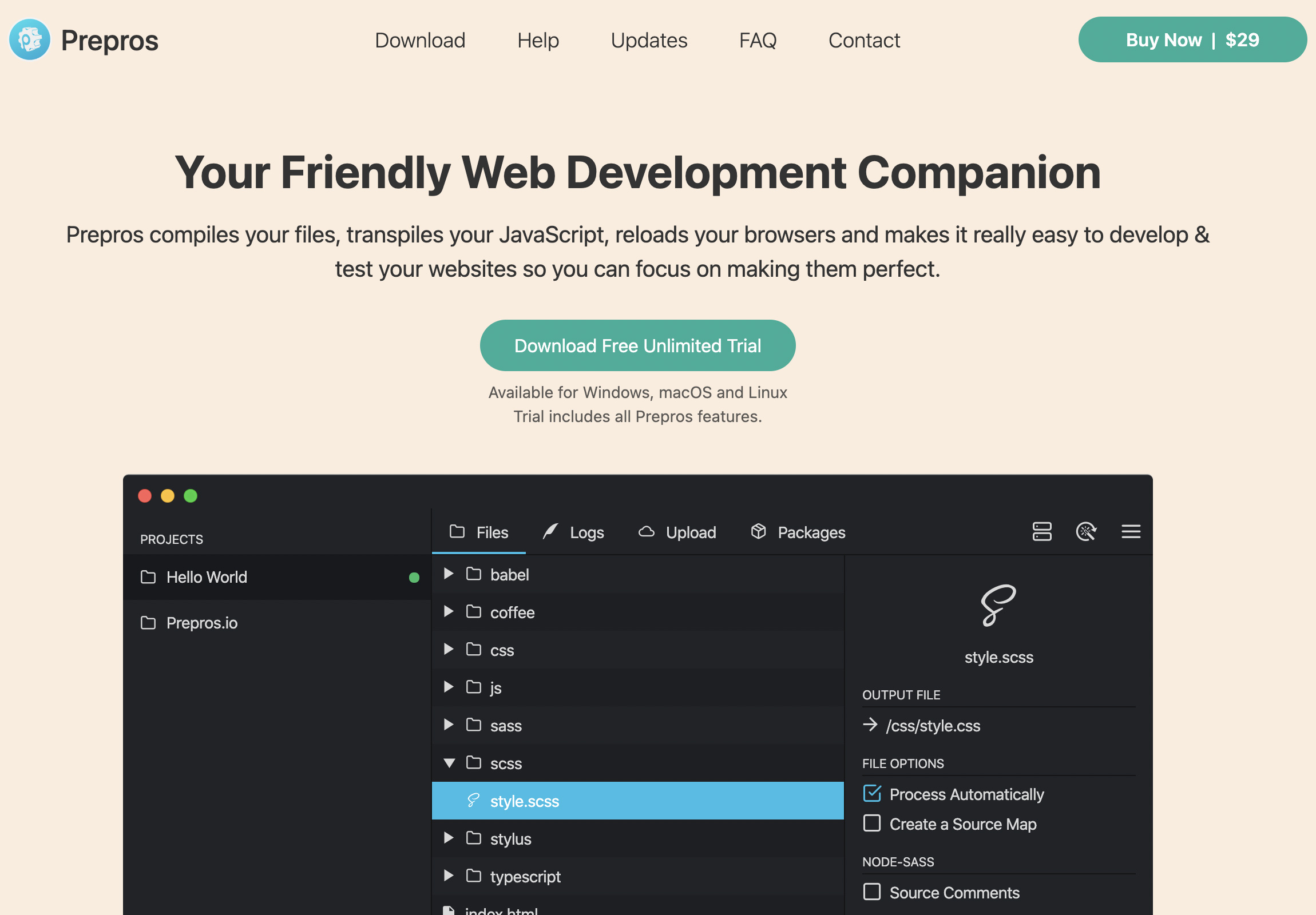
Prepros(プリプロス)とは?
Prepros(プリプロス)は、Sassをはじめ、様々な言語をコンパイルするGUIツールです。
GUI(Graphical User Interface)ツールのため、いわゆる「ターミナル」や「コマンドプロンプト」といった黒い画面(CUI)が苦手な人には必須のツールです。
インストール方法
ダウンロードページ

ダウンロードページにて、ご利用端末のOSに合わせてPreprosをダウンロードしてください。(ここでは「macOS」を選びます)
Prepros(プリプロス)をインストール

通常のアプリをインストールする手順と同じです。
Prepros 起動

インストールが完了すると、Preprosが起動します。
Hello❤️ というトップページが可愛らしいですね。
ライトモードとダークモードの切り替え方法
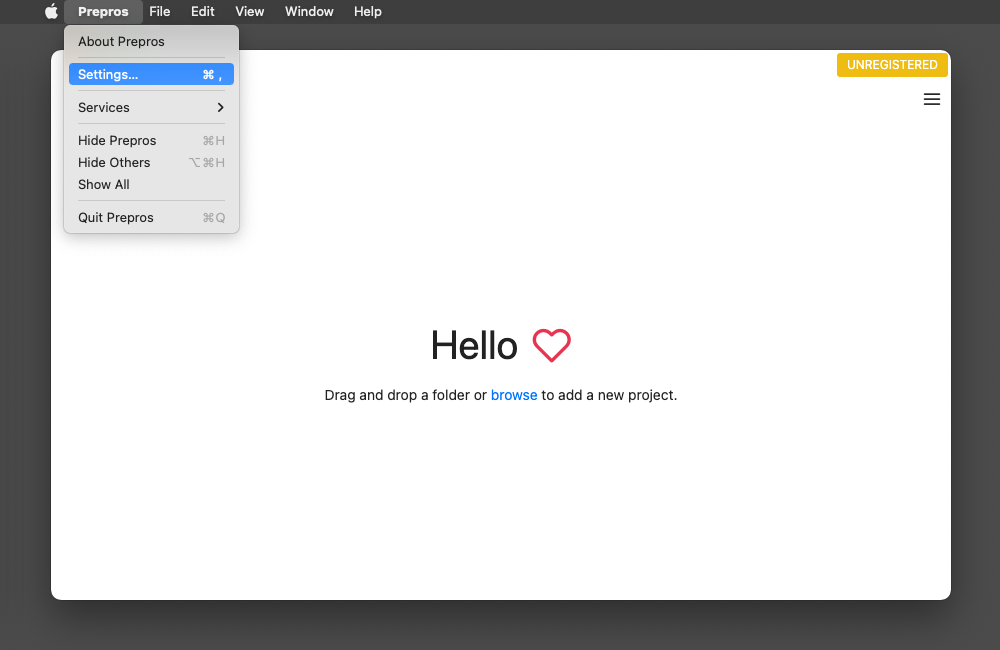
メニュー

メニューから[ Settings… ]をクリック
設定画面

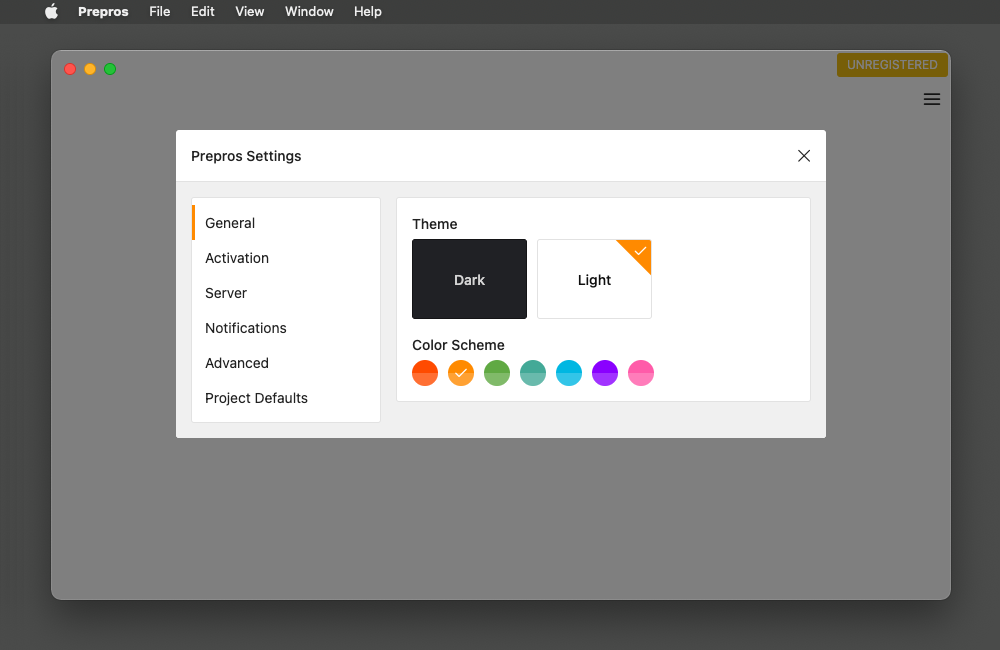
Preprosの設定ダイアログが開きます。
モードの切り替え

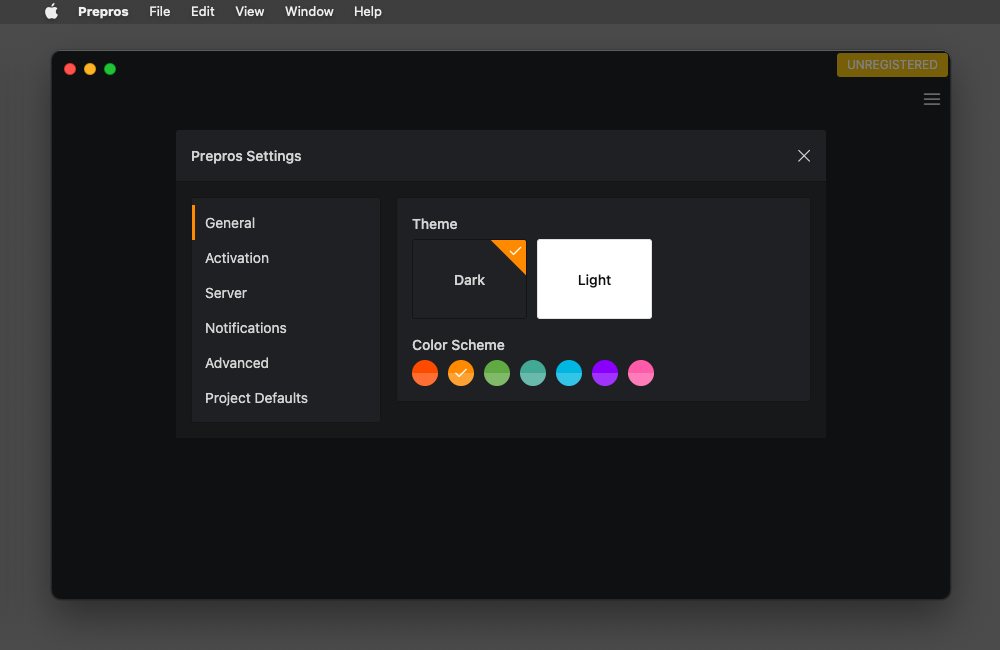
設定ダイアログのサイドメニュー [ General ]で、テーマカラーとアクセントカラーを選択できます。私は、Darkモード&オレンジが好きなので上記画像のように設定しました。
設定完了

通知設定(コンパイルの通知が出ない場合の対処法)
Prepros(プリプロス)の処理(コンパイル)が完了したら通知が表示されます。
もし、デフォルトで通知が表示されない場合は、環境設定より通知をONにしてください。

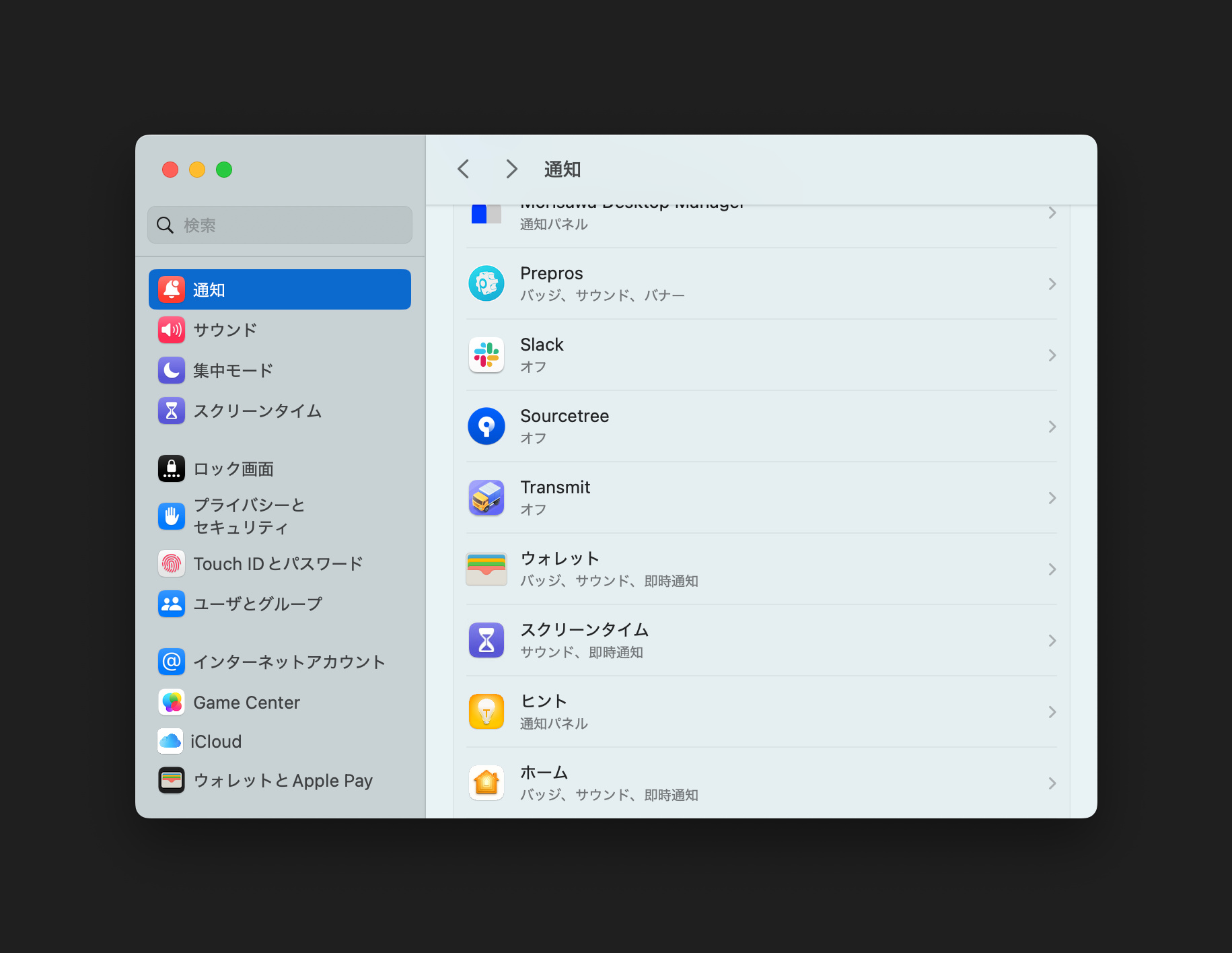
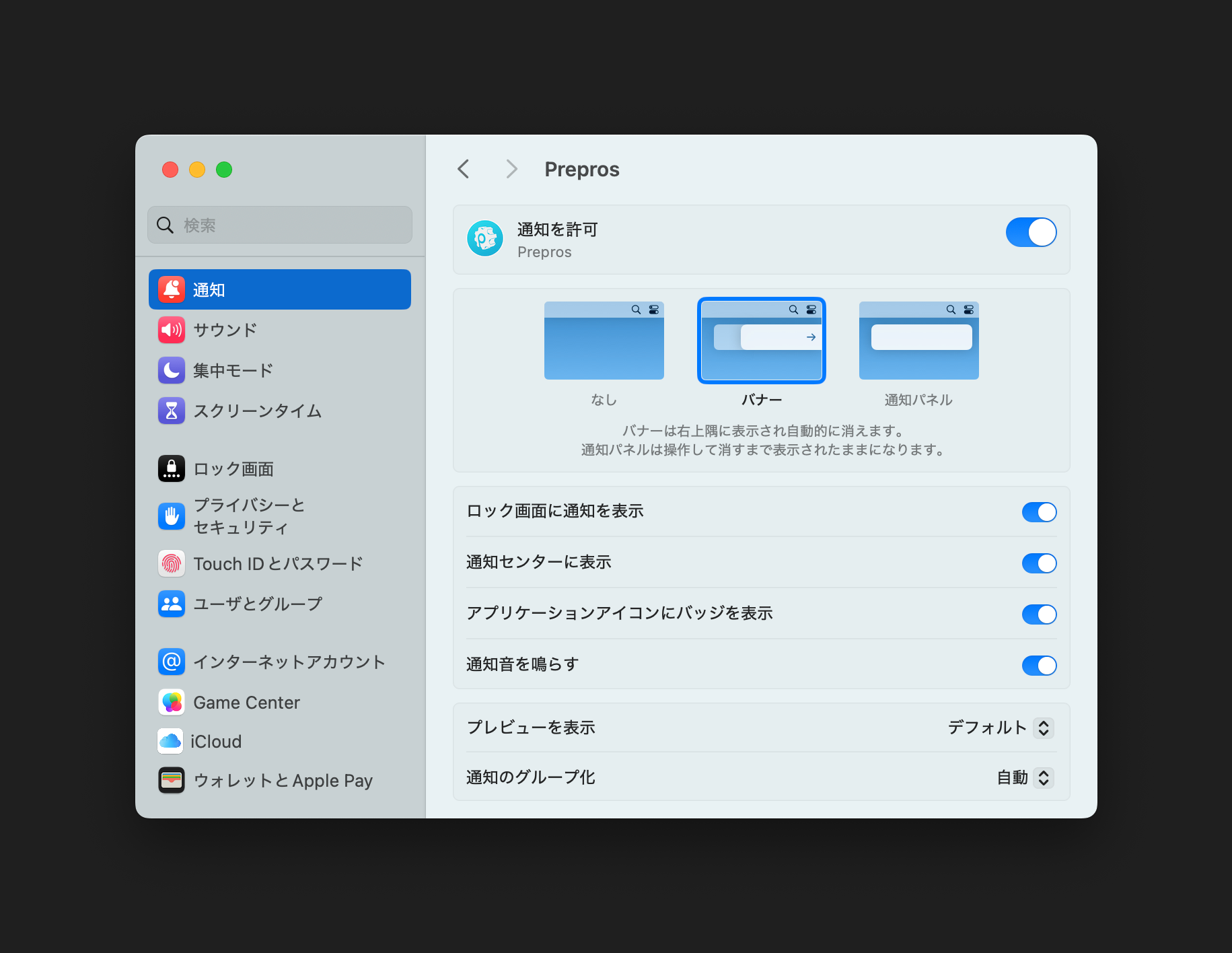
- Macの「システム設定」を開く
- サイドメニューから「通知」を選択
- アプリケーションの通知の一覧から「Prepros」を選択

通知を許可する(画面の右上のスイッチボタンをONに変更)
プロジェクトの作成方法(ドラッグ&ドロップするだけ)
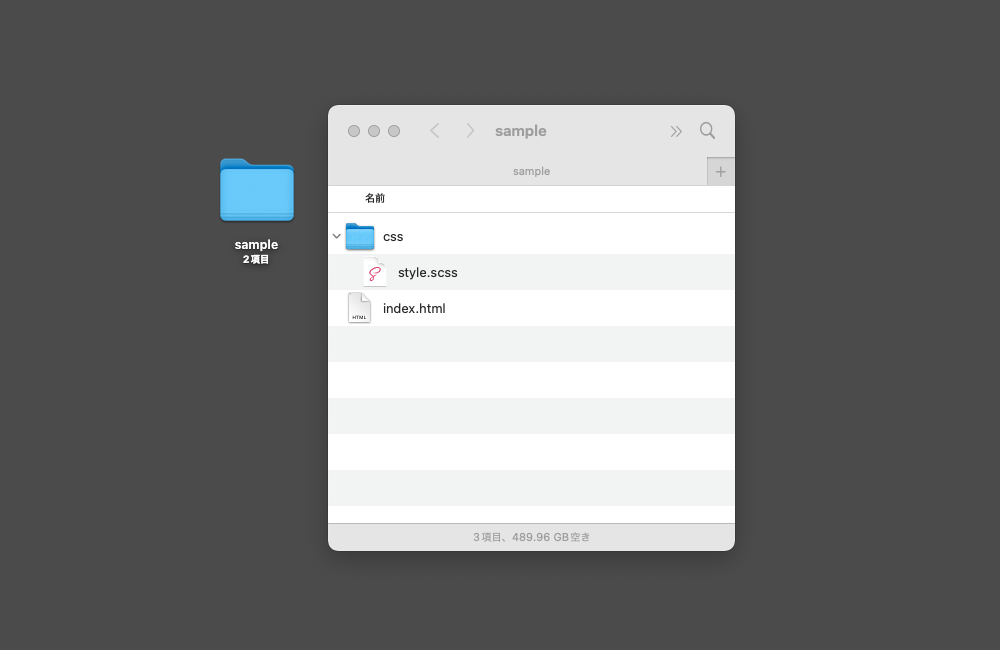
Prepros(プリプロス)の使い方を知るために簡単なサンプルを使って解説したいと思います。今回はサンプルとして、index.html と cssフォルダに格納されたstyle.scss をご用意しました。
サンプルデータを用意

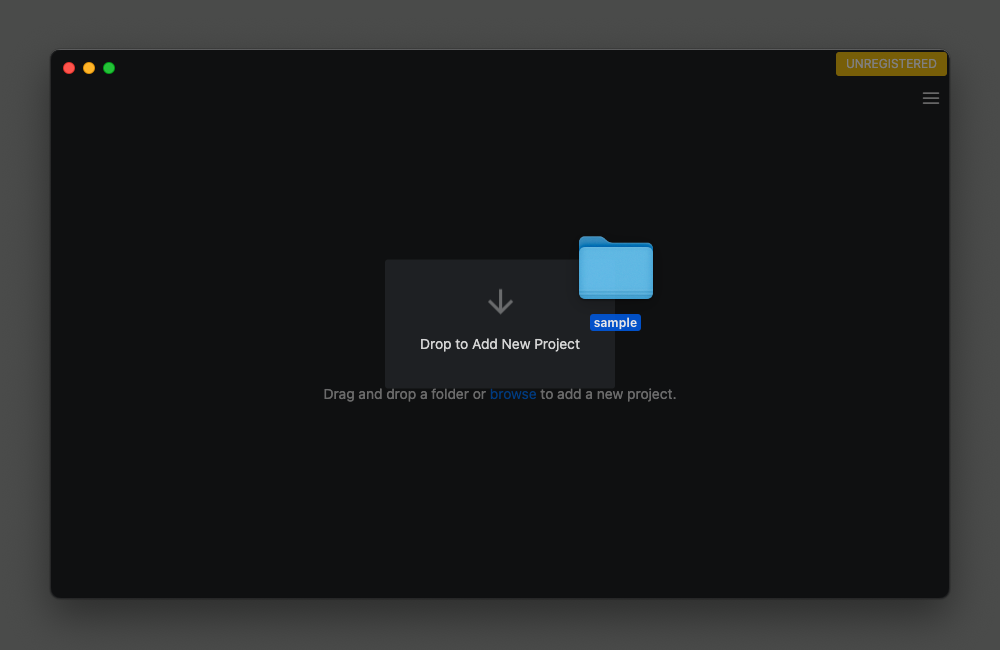
フォルダごとProprosにドラッグ&ドロップ

サンプルデータの入ったフォルダごとProprosのトップページにドラッグ&ドロップします。
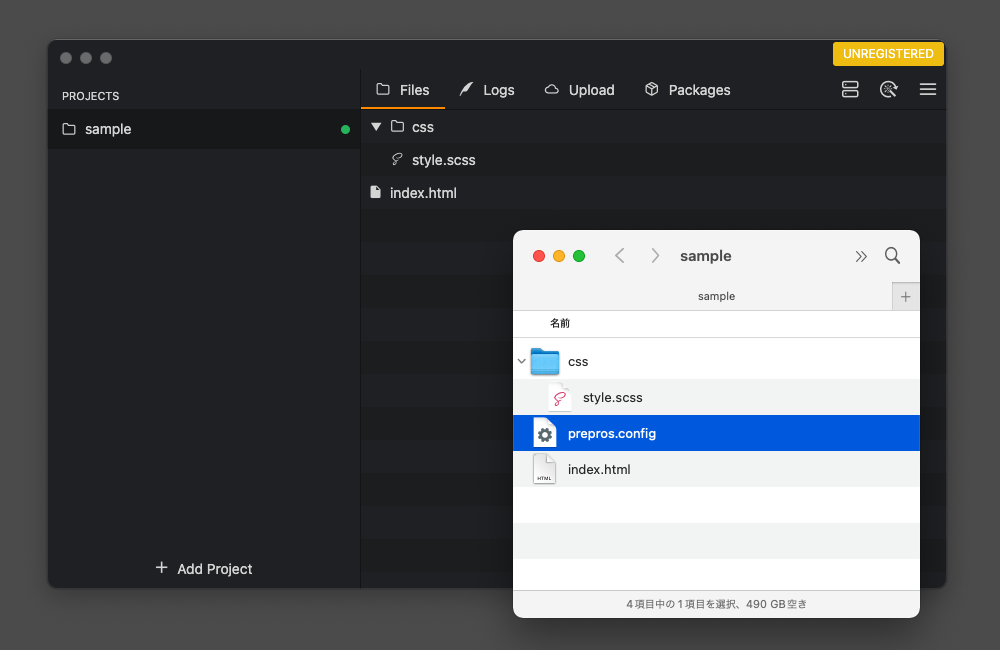
プロジェクトが作成

[ prepros.config ]という設定ファイルが自動生成され、Preprosに新しいプロジェクトが作成されます。
設定確認とコンパイル実行
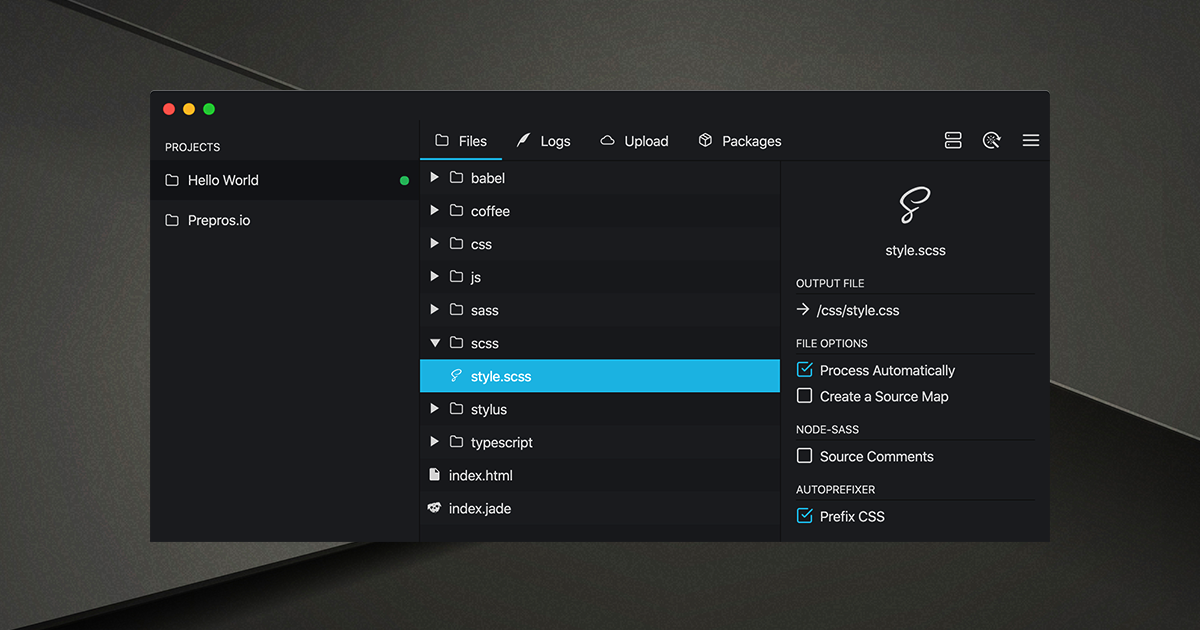
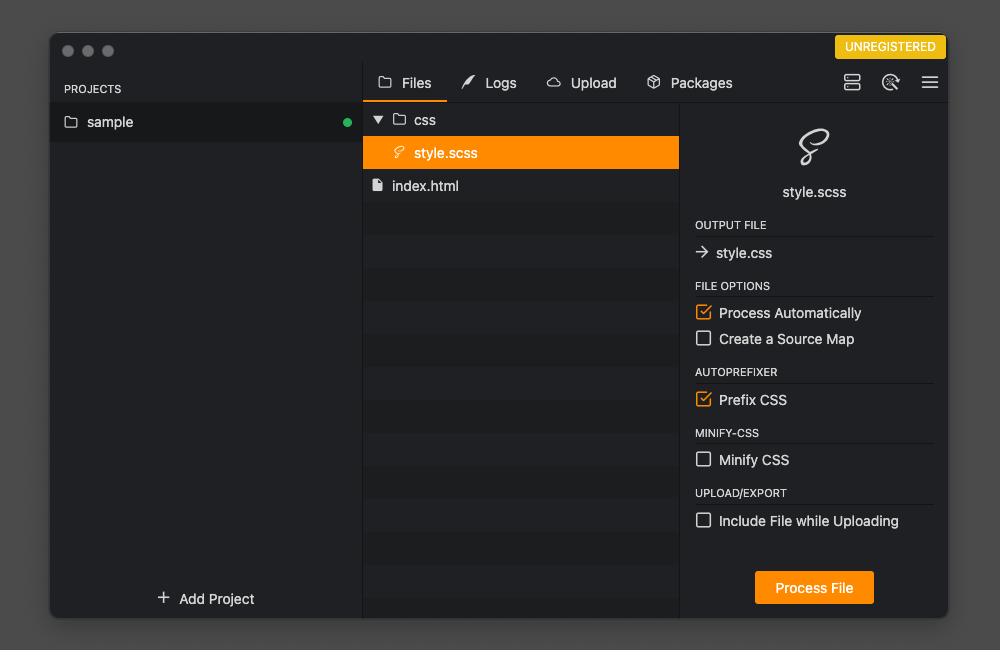
[ style.scss ]ファイルを選択

[ style.scss ]ファイルを選択すると、右側に設定パネルが表示されます。
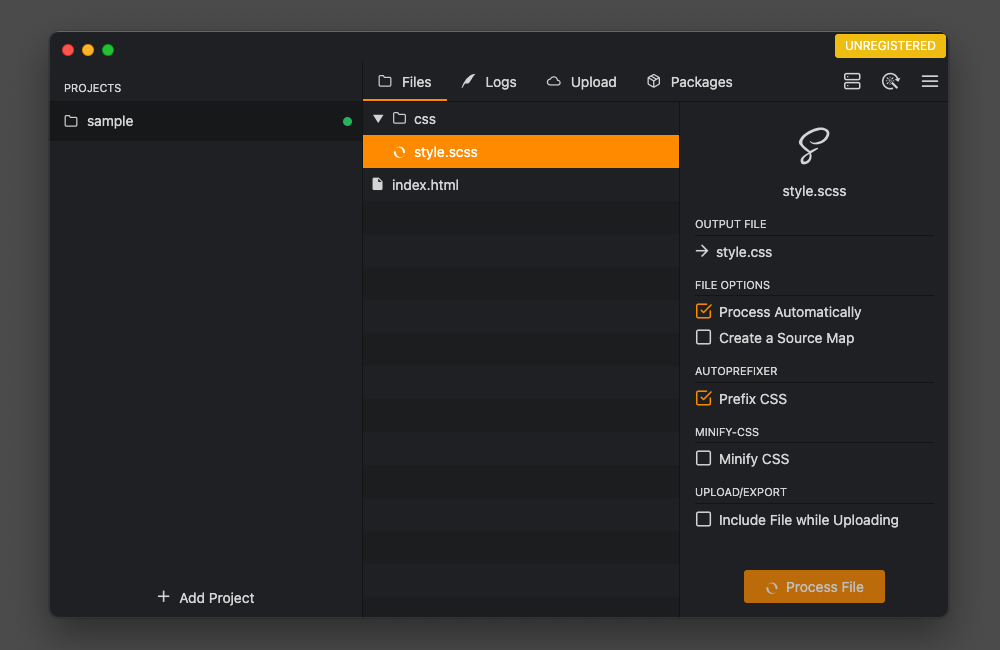
実行

設定パネル内の[ process File ]ボタンをクリックしてください。
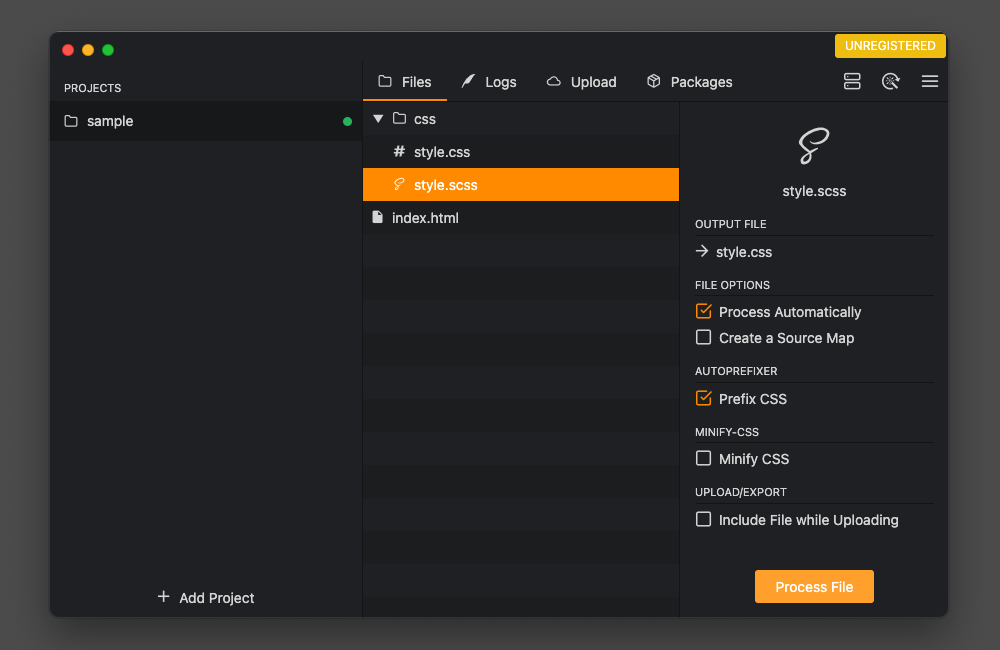
完了(cssファイルの自動生成)

実行が完了すると、[ style.css ]ファイルが自動生成されています。
このように、CSSファイルより効率よく記述できるSCSSファイルでスタイルを記述し、SCSSファイルを上書き保存すると自動的にCSSファイルを書き出してくれます。(コンパイルしてくれます)
設定パネルの[ Process Automatically ]にチェックが入っていると、SCSSファイルを保存するたびにPreprosを実行してくれるので、いちいち [ Process File ]ボタンをクリックする必要はありません。
複数のSassファイルを1つにまとめる方法
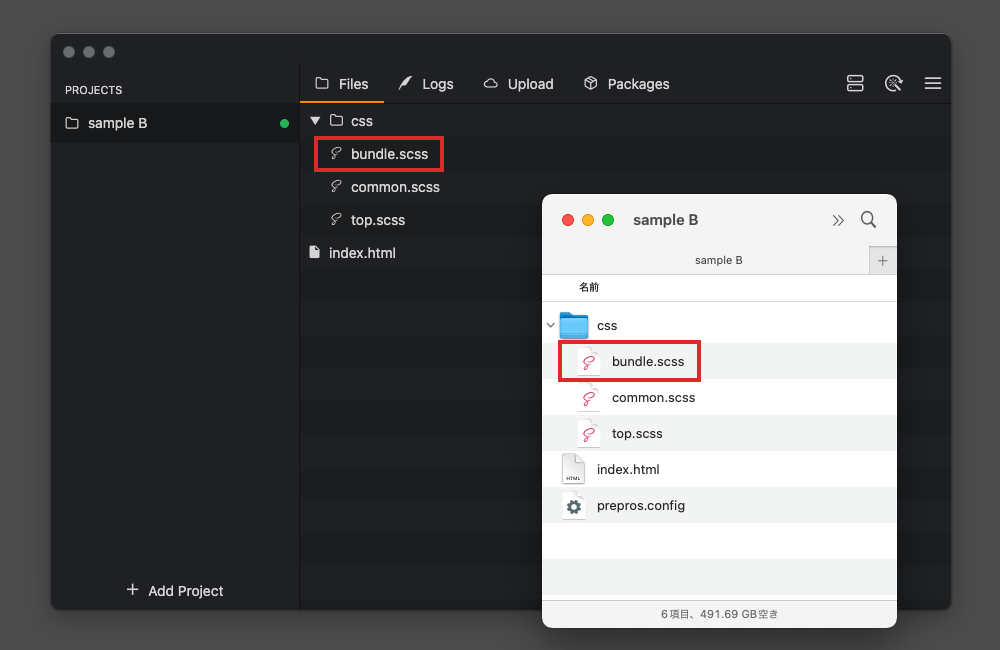
SCSSファイルを複数用意

まとめ役のSCSSファイルを用意することで、複数のSCSSファイルも利用できます。
共通スタイルと各ページのスタイルは分けて管理したい場合には非常に便利です。
上記の場合では、[ bundle.scss ] がまとめ役のファイルです。
bundle.scss には次の記述をします。
/* 共通スタイル */
@import 'common.scss';
/* ページごとのスタイル */
@import 'top.scss';[ bundle.scss ]ファイルを選択

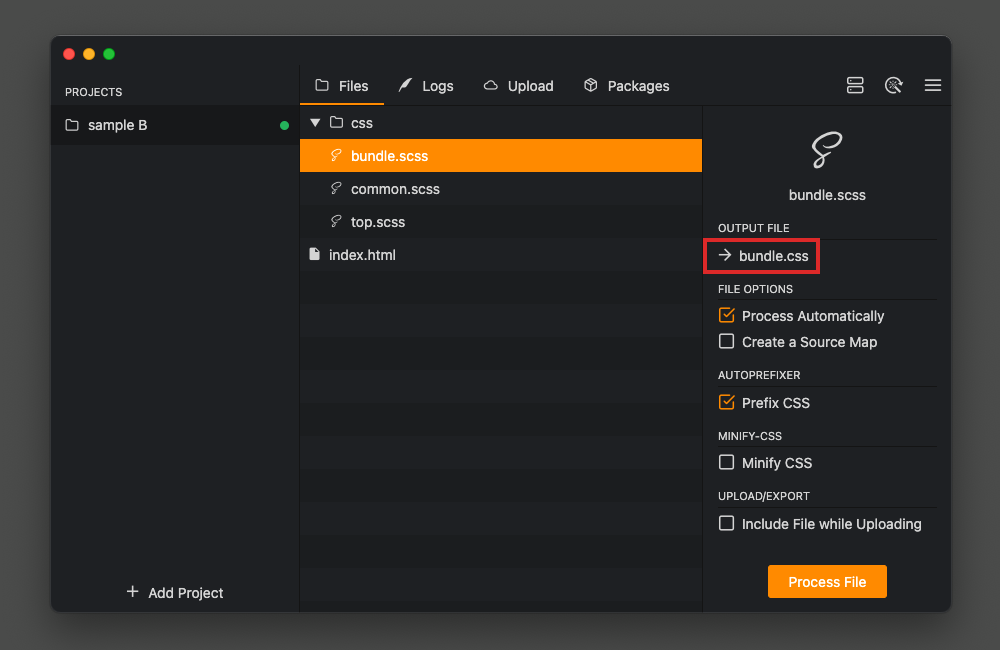
[ bundle.scss ]ファイルを選択すると、右側に設定パネルが表示されます。
[ OUTPUT FILE ] の [ → bundle.css ] をクリックしてください。
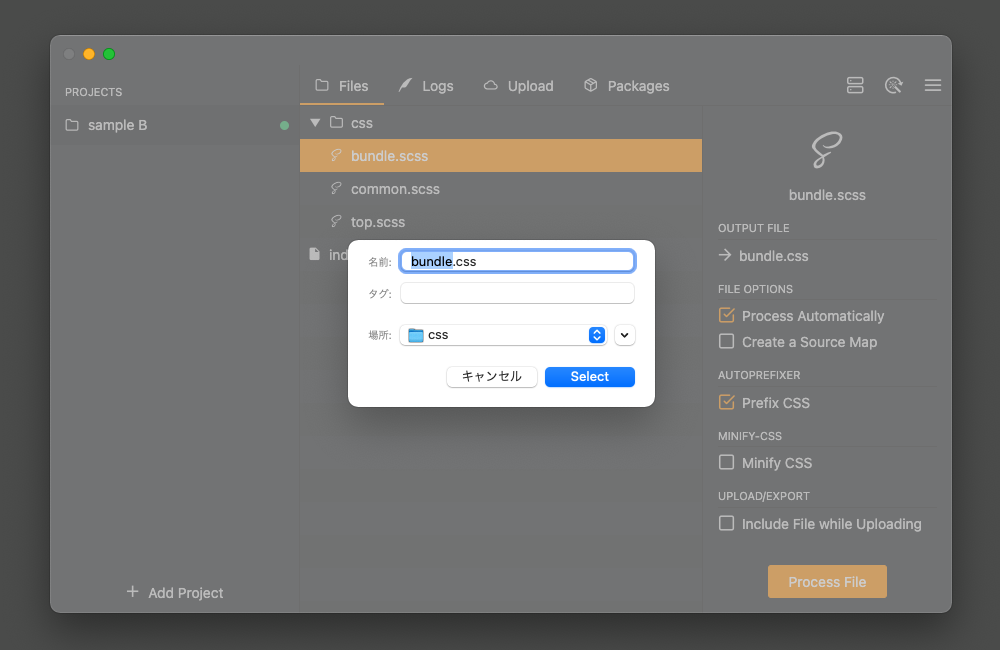
編集ダイアログの表示

編集ダイアログウインドウが表示され、書き出すCSSファイル名と書き出し場所を変更できます。
特に変更しなければ、以下のようになります。
・書き出しファイル名: bundle.css (SCSSファイルと同じファイル名)
・書き出し場所: bundle.scssと同階層
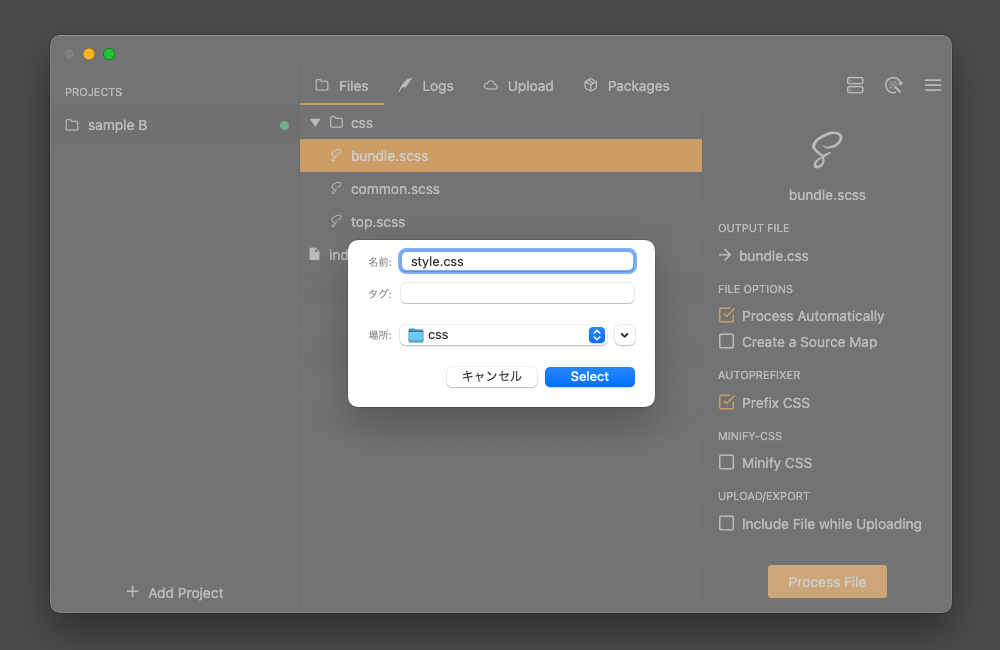
編集

編集ダイアログにて、以下のように設定します。
・書き出しファイル名を [ style.css ] に変更
・書き出し場所を [ bundle.scss ]と同階層に出力
実行

設定パネル内の[ process File ]ボタンをクリックし、実行してください。
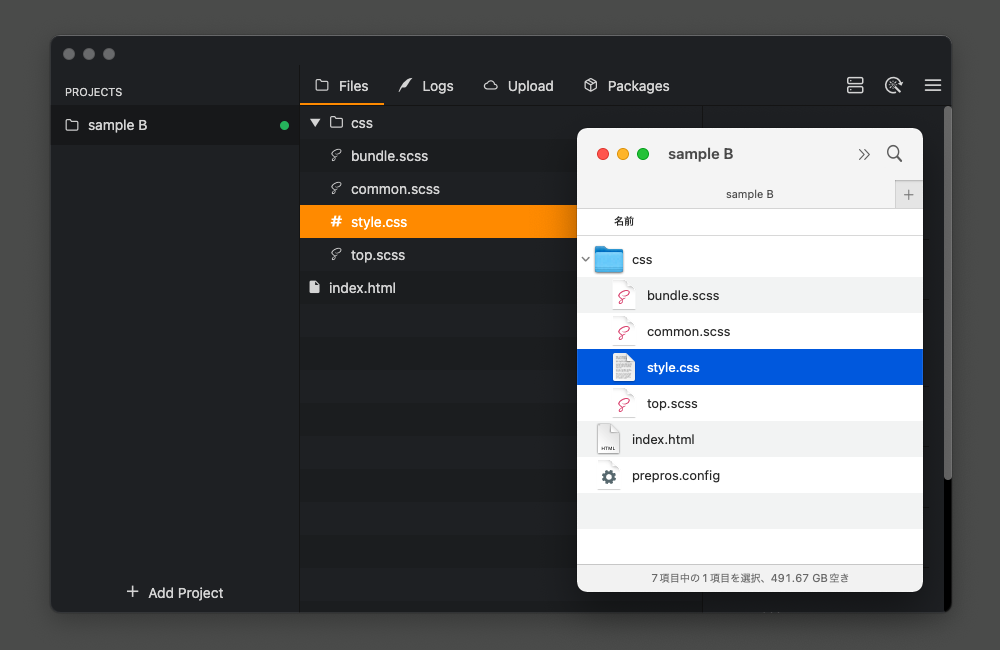
完了(cssファイルの自動生成)

実行が完了すると、Sassで記述した [ common.scss ] と [ top.scss ] を統合し、 [ style.css ]として書き出されます。
今回は出力ファイル名の変更にとどめましたが、ファイルが増えてくるとSCSSファイルは [scss]フォルダにまとめ、統合後のCSSファイルは [css]フォルダで管理するという運用ルールの方が分かりやすいと思います。
設定パネルの[ Process Automatically ]にチェックが入っていると、SCSSファイルを保存するたびにPreprosを実行してくれるので、いちいち [ Process File ]ボタンをクリックする必要はありません。
ライセンスを購入し、アクティベートする方法
Prepros(プリプロス)は無料で使えますが、定期的に『できればライセンスを購入してね!』というメッセージが表示されます。
メッセージダイアログの [ Continue Trial ] ボタンをクリックすれば、継続して無料で使えるのですが何度もこのメッセージが出るのは鬱陶しいので、ライセンス購入をおすすめします。
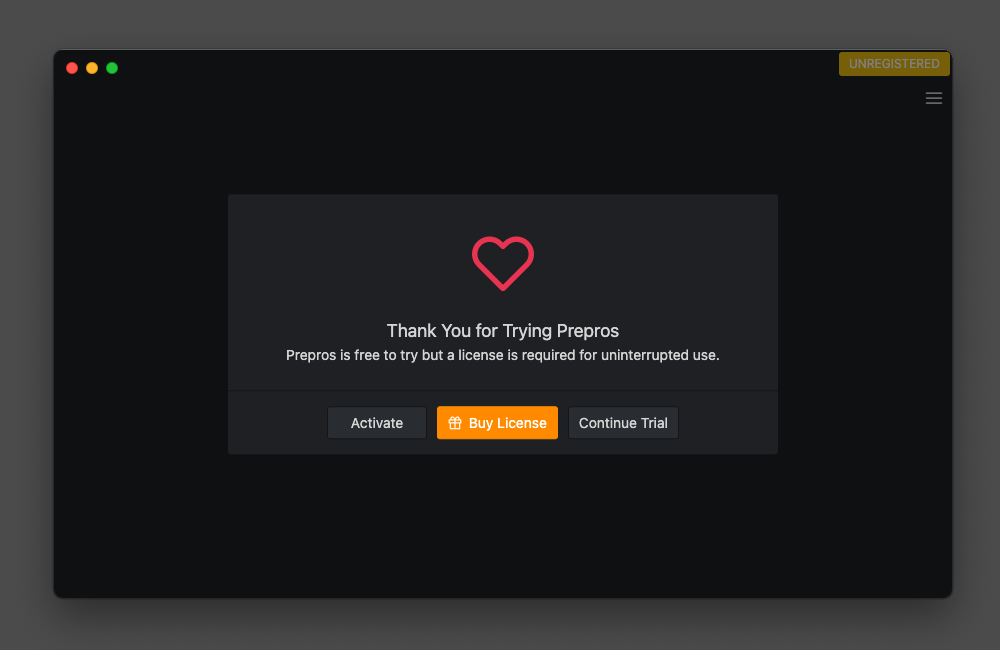
メッセージ

プリプロを試してくれてありがとうございます。
Preprosは無料でお試しいただけますが、継続して使用するにはライセンスが必要です。
[ Activate ]ボタンをクリック

[ Activate ]ボタンをクリックすると、Preprosの設定ダイアログウィンドウが開きます。
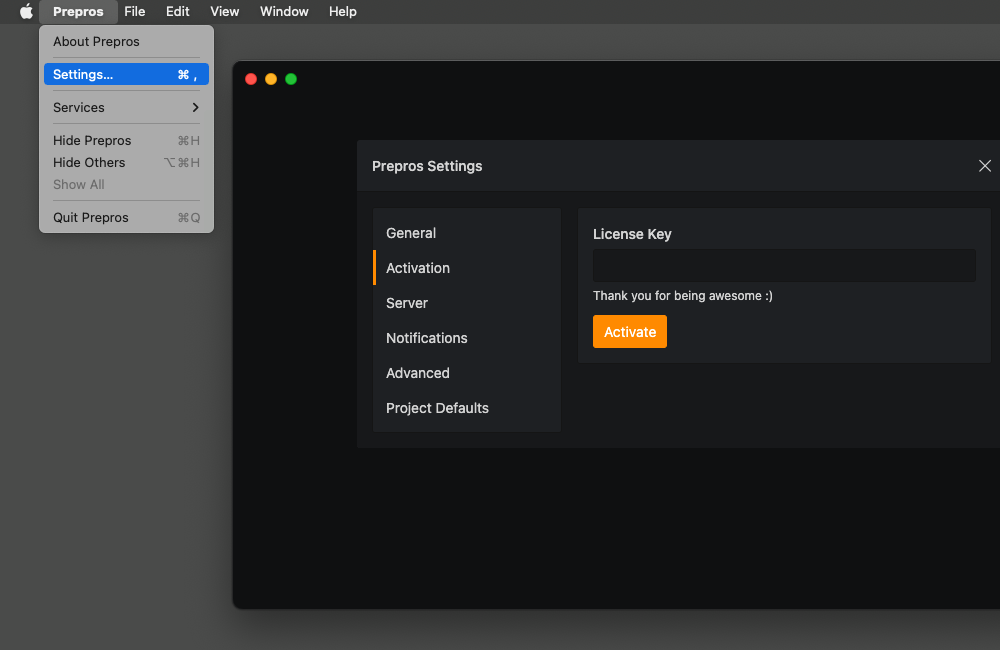
(別の方法として)メニュー › [ Settings… ]

ライセンス購入の催促メッセージは不定期で表示されるため、自分のタイミングでアクティベートしたい場合は以下の手順でライセンスキーの入力画面を開いてください。
- Preprosのメニュー
- [ Settings… ] をクリック
- 設定ダイアログウィンドウの左メニューから [ Activation ]をクリック
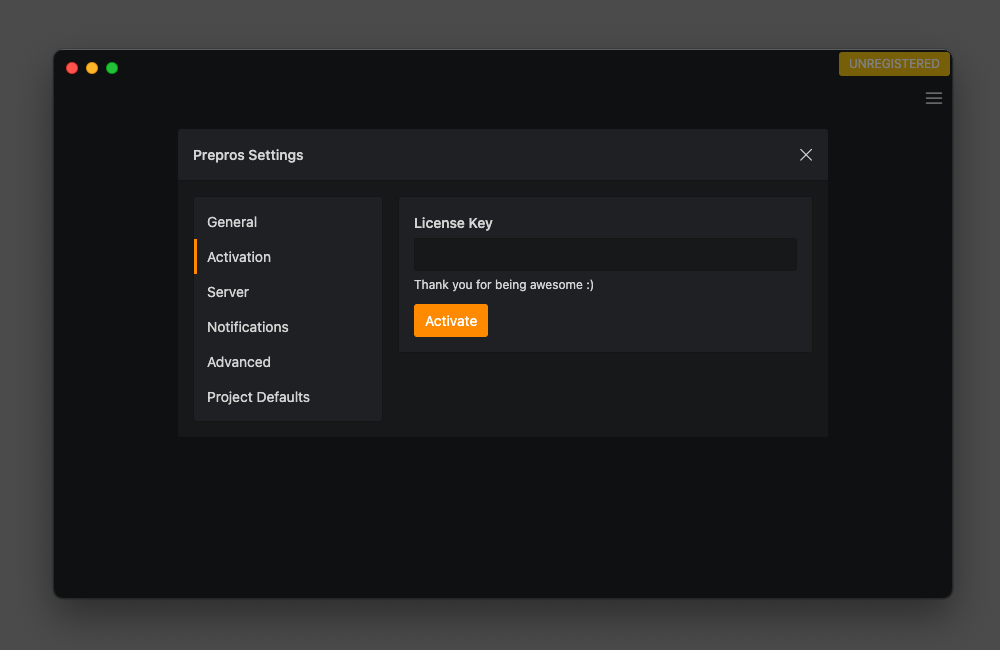
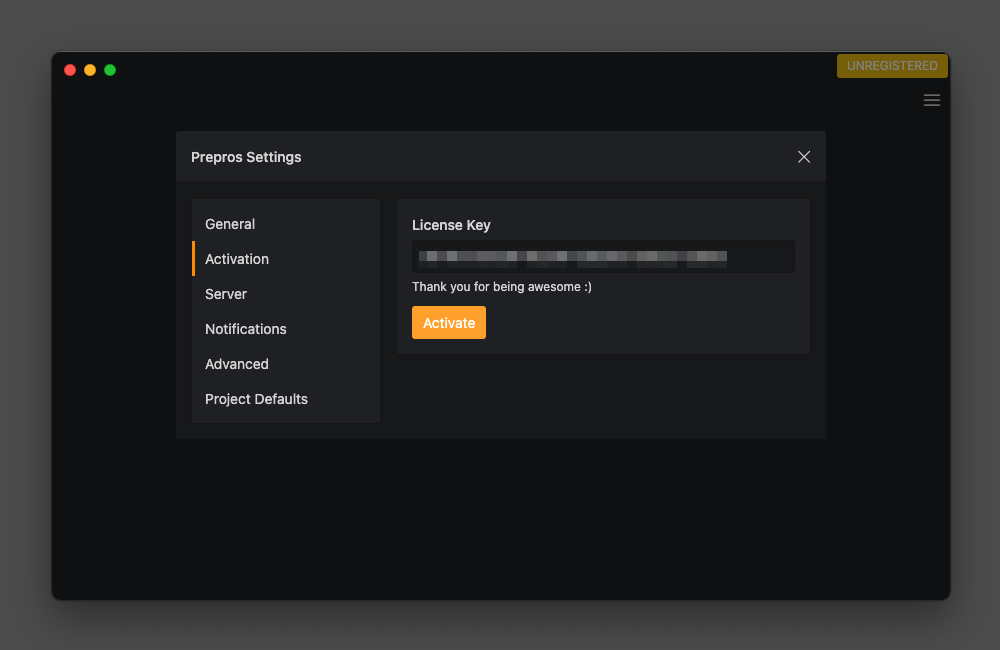
ライセンスKeyを入力

入力欄にLisence Keyを入力し、[ Activate ]ボタンをクリックしてください。
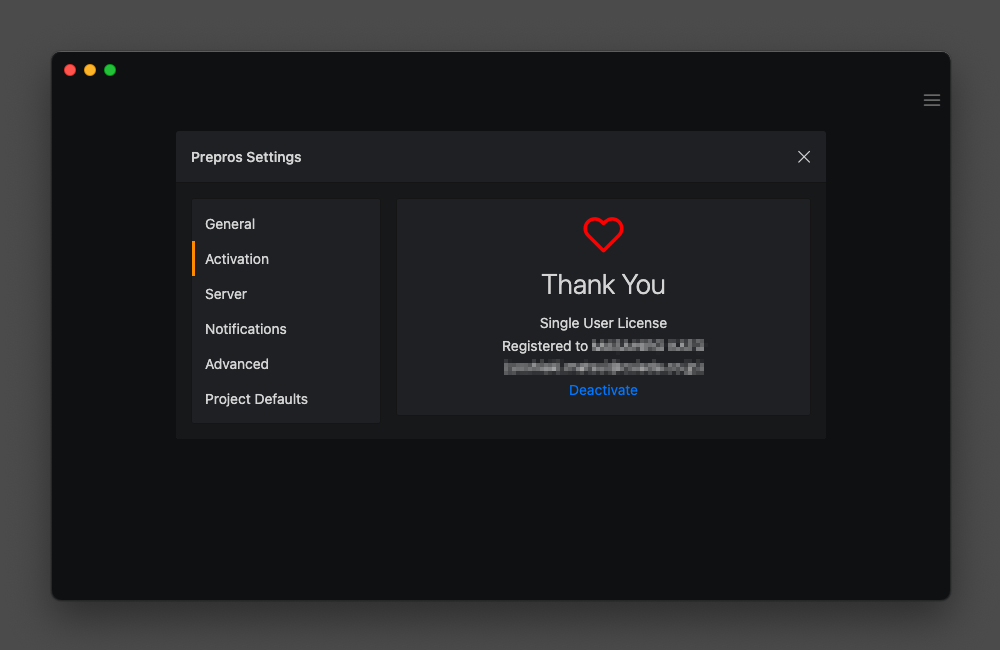
アクティベート完了

[ Thank You ]と表示されたらアクティベート完了です。